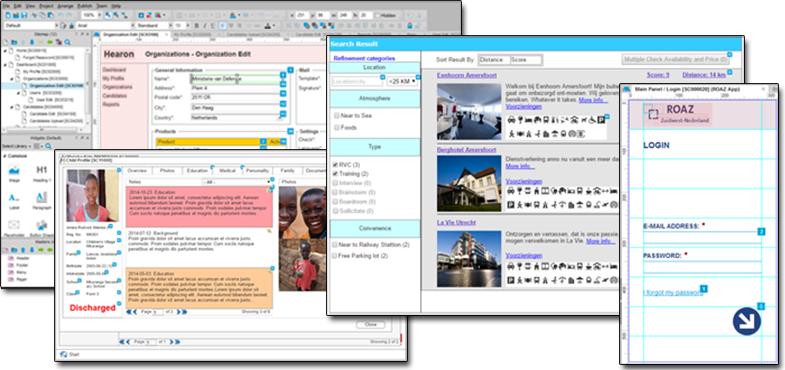
Wireframes
Wireframes zijn de bouwtekening van een website of app. Het is een functionele visualisering van wat ontwikkeld moet gaan worden. Ze tonen de verschillende onderdelen en functies die op een website aanwezig zullen zijn. Zaken als navigatie, indeling en velden worden zonder een grafisch ontwerp vastgelegd in een wireframe. Het grote voordeel is dat hiermee alleen gefocust wordt op de inhoud en functies en niet op het grafische aspect.
Wireframes kunnen snel gemaakt en aangepast worden. Hiermee zijn ze een fantastisch hulpmiddel om stel een concept te toetsen.
Mijn eerste wireframes heb ik nog op papier getekend. Inmiddels zijn er mooie tools op de markt waarmee de wireframes volledig klikbaar zijn. Hiermee krijg je een echt goed gevoel van wat het moet doen.
Discussie stuk
Ik denk dat 90% van de mensen een gelezen tekst niet goed kunnen visualiseren. En zelfs als ze dat kunnen is het vaak veel verschil in visualisatie tussen de lezers. Dit is de reden dat ik mijn ontwerpen sinds 2001 ben gaan uittekenen. Met een visualisatie heb je een goed discussiestuk in handen om het idee te bespreken.
Een uitspraak van een klant nadat hij de eerste versie had bekeken illustreert goed de kracht van wireframes: dit voldoet volledig aan onze instructie, maar nu ik het zo zie moeten we het toch heel anders gaan doen. De kosten waren drie dagen werk waarvan delen hergebruikt konden worden. Stel je voor dat het geprogrammeerd was en moest worden overgedaan.
Vroegtijdige toetsing
Wireframes moeten niet binnen het projectteam van de klant blijven. Omdat ze nauw betrokken zijn en hun ideeën verwerkt zijn in de wireframes, zijn ze niet objectief meer. En de wireframes zijn niet alleen goed om het idee te bespreken, maar ook om te toetsen of het idee goed is uitgewerkt op het gebied van interactie en gebruiksvriendelijkheid. Begrijpt de gebruiker wel hoe de website of applicatie in elkaar zit?
Meerdere van mijn wireframes zijn geverifieerd door interactie specialisten en test pannels.
Wireframes in de vervolgprocessen
Het is verstandig om eerst altijd wireframes te maken. Vaak denken mensen dat dit extra kosten en tijd met zich meebrengt, maar uiteindelijk bespaart het juist tijd en kosten.
De wireframes zijn het perfecte ondersteuningsmiddel in de communicatie met de partijen in het vervolgproces. De designer weet welke elementen in zijn designs moeten zitten. En ook de projectleider en de technische mensen kunnen duidelijk en eenduidig worden geïnstrueerd. Zelfs in scrum projecten is wireframing een goede oplossing voor kennisoverdracht.
Het verassingseffect is weg
Als je iets krijgt is er meestal een verassingseffect. Iemand kan positief verrast zijn of negatief. Bij de oplevering van een website of app development wil je geen verrassingseffect bij de klant. De klant moet precies krijgen wat hij verwacht. Dit is met wireframen goed te managen.
Daarnaast krijgt de klant vroegtijdig veel meer feeling met het project. En in de praktijk merk ik dat klanten het proces als erg nuttig en leuk ervaren.
Grote voordelen
Als wireframes in detail worden uitgewerkt dwingt dat de betrokkenen vroegtijdig na te denken over de website of app. Ook brengt het vroegtijdig uitdagingen in beeld.
Het proces van wireframing scheelt alle betrokkenen veel frustratie omdat werk niet constant opnieuw gedaan hoeft te worden, of in hele korte tijd oplossingen gevonden moeten worden voor grote onvoorziene uitdagingen. Zeker bij websites en apps met circulaire processen kan dat funest zijn.
Ik ben specialist in wireframing. Neem contact met me op voor een vrijblijvend gesprek.